
世界中がコロナ禍で大騒ぎになり、日本でもあちこちで人が集まる場所が閉鎖されたりと色々大変でした。
関係省庁の影響力が強い公営競技であるボートレースに関してもそれは例外でなく、2020年2月末から全国各地で無観客開催化となり我々ボートファンはインターネットでの中継視聴と舟券の購入を余儀なくされることとなりました。
競技そのものが全て中止にならず、ネット越しとはいえレースを楽しめるようになっていたのは不幸中の幸いと言うべきでしょうか。春になりゴールデンウイークになっても状況が変わらず歯がゆい所でしたが、遊べるだけマシというやつでしたね。で、自宅で舟券を購入するようになると色々と不便な点が出てきます。
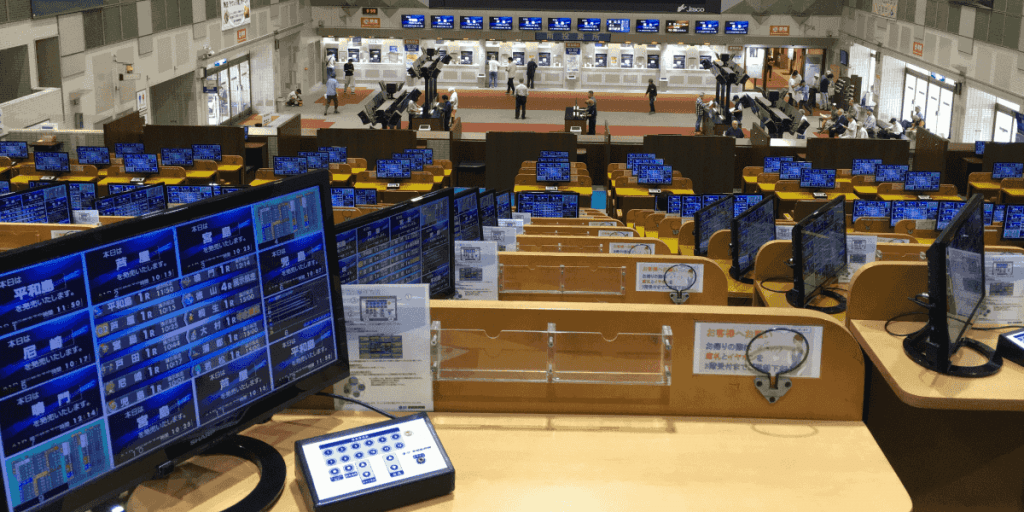
これは平和島劇場の有料席モニタに映し出されている映像ですが、当日購入可能な最大12場の映像とそれぞれのレースの進行状況、締切までの時間などが表示されるようになっています。自宅にはこれがない。当たり前なんですけど。
ブラウザでボートレース公式サイトのレース一覧を見ますとズラリとリスト形式で表示されます。しかしこれは自動的にリロードしませんからいつの間にか締切になっていますし情報が多すぎてパッと見では欲しい情報が得づらいという勿体なさがあります。
そこで色々とiOSやAndroidのアプリを探していましたが「B80」というアプリは中々に良かったです。レースの締切順に並べるガジェットがあり、下に行けば行くほど締切に近くなります。しかしこれも自動リロードしてくれず、数分に一度自分でタブレットを触ってリロードすることとなりました。ちょっと不便。
試行錯誤を繰り広げた結果、既にあるアプリやWebサイトで自宅を平和島劇場にするのは難しいようです。
……仕方ない!じゃあ作るか!!となりました。
まずは簡単そうなマルチビューから
作るのは簡単なものからやります。まずは複数の場の映像をまとめて表示できるWebページの作成。これは既にお手本があって、HTMLとCSSを駆使すれば出来るのはわかっていました。
ストリーム配信のURLは各場の中継を開いてChromeの管理者ツール(F12を押す)でElementタブから掘っていけば深い所に記述されていますので簡単に判明します。(興味のある人は見てみよう)
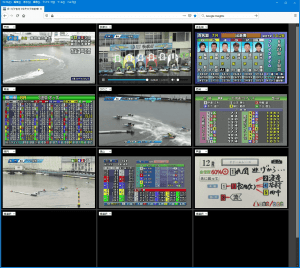
できました。各場の映像を表示するページを24場分作ります。
映像表示部分はこんな感じです。誰の参考になるかはわかりませんが一応…「HLSを再生する」「HTML」などで検索するとこんな感じのコードが出て来るので参考にさせてもらいました。
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<video id="video_smaple" width="480px" height="270px" muted=true controls autoplay>
<script>
if(Hls.isSupported()) {
var video = document.getElementById('video_smaple');
var hls = new Hls();
hls.loadSource('https://br-stadium-XX-live.hls.wselive.stream.ne.jp/hls-live/1/br-stadium-XX-live/brlive/chunklist.m3u8');
hls.attachMedia(video);
}
</script>
</body>
</html>で、出来たHTMLファイルをフレーム扱いにして12分割として並べるメインページを作り、そのためのCSSを頑張って書きます。ガリガリとプログラミングすることに比べたらこれは楽な方…
12分割が出来たら6分割のページも別途新規で作ってしまいます。ナイターから始める時は12分割もいらないからですね。6分割で十分。これは映像表示サイズを調整したページを新たに作り、メインページもそのサイズに合わせて作るだけ。
おまけで工夫した点としては、映像がロードされた後に音量が常に50%で始まってしまい大きな音が出ていちいち絞るのが面倒なので、ロード直後は常にミュート、音量は10%で始まるようにしたあたりです。
<script>
/* audio・video 音量初期値の設定 */
const mediasVol_def=function(){
//範囲: 0~1 の間 ※初期値=1(100%の最大)
//audioの数だけ全部音量0.1(=10%)
const audios=document.getElementsByTagName('audio');
for(let n=0; audios.length>n; n++){ audios[n].volume = 0.1; }
//videoの数だけ全部音量0.1(=10%)
const videos=document.getElementsByTagName('video');
for(let n=0; videos.length>0; n++ ){ videos[n].volume = 0.1; }
}
/* ページ読み込み時に処理 */
window.addEventListener('DOMContentLoaded' , function(){
mediasVol_def();
}, false);
</script>というわけでマルチウィンドウ的に各場の映像を表示する機能が出来ました。
一歩、平和島劇場に近づきましたね。
レース情報が一覧できるタイマー(超難問)
さてマルチで映像視聴が出来るようになりました。人間贅沢なもので「タイマーも欲しい」となるのです。面倒くさそうですけど。これはHTML+CSSだけでは当然無理で、プログラミングが必要になります。識者にあれこれ聞いてみた所「JavascriptとPHPの組み合わせでいいんじゃないの」という感じでしたので、Javascriptで頑張ってみることにしました。
メイン表示はJavascriptで行い、レース情報の取得はそのJavascriptから呼び出されたPHPが行います。他所のWebページを解析して情報を取る、いわゆるスクレイピングという処理をしているのですがJavascriptはそれが出来ないためです。方針が決まった所で開発、やってみましょう。
なお当方はプログラミングに関してはド素人もいいところです。Googleが無ければ絶対無理。
(この後、1か月程度の涙ぐましい悪戦苦闘の歴史がありましたが割愛)
料理番組みたいですが、ハイ出来ました!何となく「それっぽい」ですよね。締切時間はボートレース公式サイトから朝一でまとめて取得しています。なのでレース時間の極端なズレには対応できないのですが、まあ台風やゲリラ豪雨や風速10mにでもならない限りはそこまでズレないので…
予想のファクターとして展示進入はとても大事だし、これを一覧できるサイトやアプリは無かったのでそこも頑張って作りました。情報は同じく公式サイトからで「展示が終わって数分経過したのを見計らって」取りに行っています。展示終わる前からバンバン取りに行って空振りを繰り返すと公式の運営会社に申し訳ないので…この機能が相当に苦労したのですが、最終的には4艇立てや5艇立てなど、欠場艇が出た時も対応可能になりました。
で、ここまでで完成ではあるのですが、もう1つ欲しい機能がありました。
「チルトを上げた人が居るレースは強調表示したい」です。穴党にはたまらない機能。
ハイ出来ました!(またかよ)上の画像と何が違うかなのですが、三国6Rの所を見てもらうとわかると思います。黄色い文字で「↑TILT」って出るんですね。(この時は6コースに+2.0セッティングの選手が居ました)
展示進入を取ったついでに各選手のチルト角の情報も取っていて、どれか1つでも+1.0を上回ったら出るようになっています。江戸川あたりだと結構出そうですが…他の場だと「やりに行く」理由が無ければなかなか1.0以上にはしないものですからね。
これで自宅が更に平和島劇場に近づきました!
各地で入場可能となりましたが…
ここまで作った機能が無駄になるのかなーと思いましたが、どこにも無い機能を取り入れることでコロナ禍がひと段落し、本場で舟券を買うようになっても有用な感じのものが出来たのではないかと思います。平日に自宅でナイターを見る場合などは継続して使えますしね。
で、ここまで書いておいて作ったものを公開はしないのか?という話はありますが…公式ページの情報を拾っている事もあり存在がアンオフィシャルなわけですから、大々的にはやらないつもりです。一応。
(当サイトのリンク集にひっそりと…あるんじゃないかな…)
達成感もあり、色々と勉強になりましたね!